其實就是比照openlayers的旅程,我想把三套免費的地圖元件庫都玩一次,所以有興趣的也可以一起來動手看看喔
這是leaflet中的元件關係,你未來想要各種變化就從這邊找準沒錯,如果發現有特殊的沒有,那就可能需要另外找別人寫好的套件了
https://leafletjs.com/reference.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Leaflet Map</title>
<!-- 引入 Leaflet 的 CSS -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css" />
<!-- 引入 Leaflet 的 JS -->
<script src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"></script>
<style>
html,
body {
padding: 0;
margin: 0;
height: 100vh;
width: 100vw;
}
#map {
height: 100%;
/* 設置地圖容器的高度 */
width: 100%;
/* 設置地圖容器的寬度 */
}
</style>
</head>
<body>
<!-- 地圖容器 -->
<div id="map"></div>
<script>
// 初始化地圖並設置中心點和縮放級別
const map = L.map('map').setView([51.505, -0.09], 13);
// 加入 OpenStreetMap 底圖
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
</script>
</body>
</html>
在 Leaflet 中,L 是一個全局對象(global object),它是 Leaflet 庫的命名空間。這個 L 對象包含了所有 Leaflet 的核心功能和類別,用來創建和管理地圖、圖層、標記、事件等。
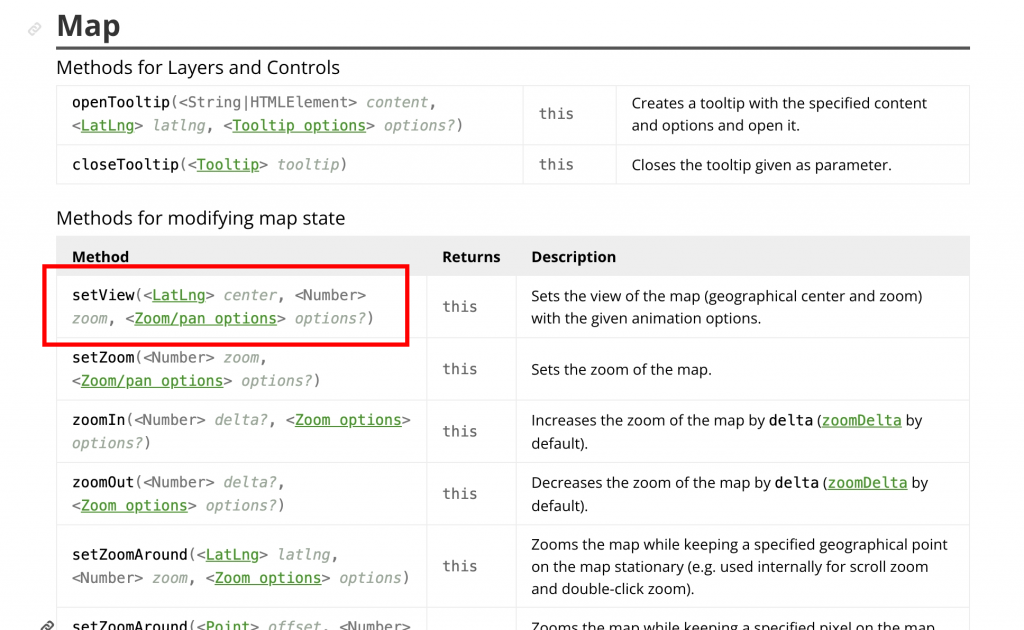
https://leafletjs.com/reference.html#map-other-methods
這邊就有說明Map的方法,裡面還有說明這個方法可以塞入什麼參數,都是option的,所以看你心情使用

addTo(map) 是 Leaflet 中 Layer 類別的方法。在 Leaflet 中,所有的圖層(例如標記、圖形、瓦片圖層等)都是 Layer 類的子類。這些圖層都有一個共同的 addTo() 方法,該方法用來將該圖層添加到指定的地圖實例中。所以未來想要知道是否可以使用該方法,只要確定他們的關係就可以了。
